

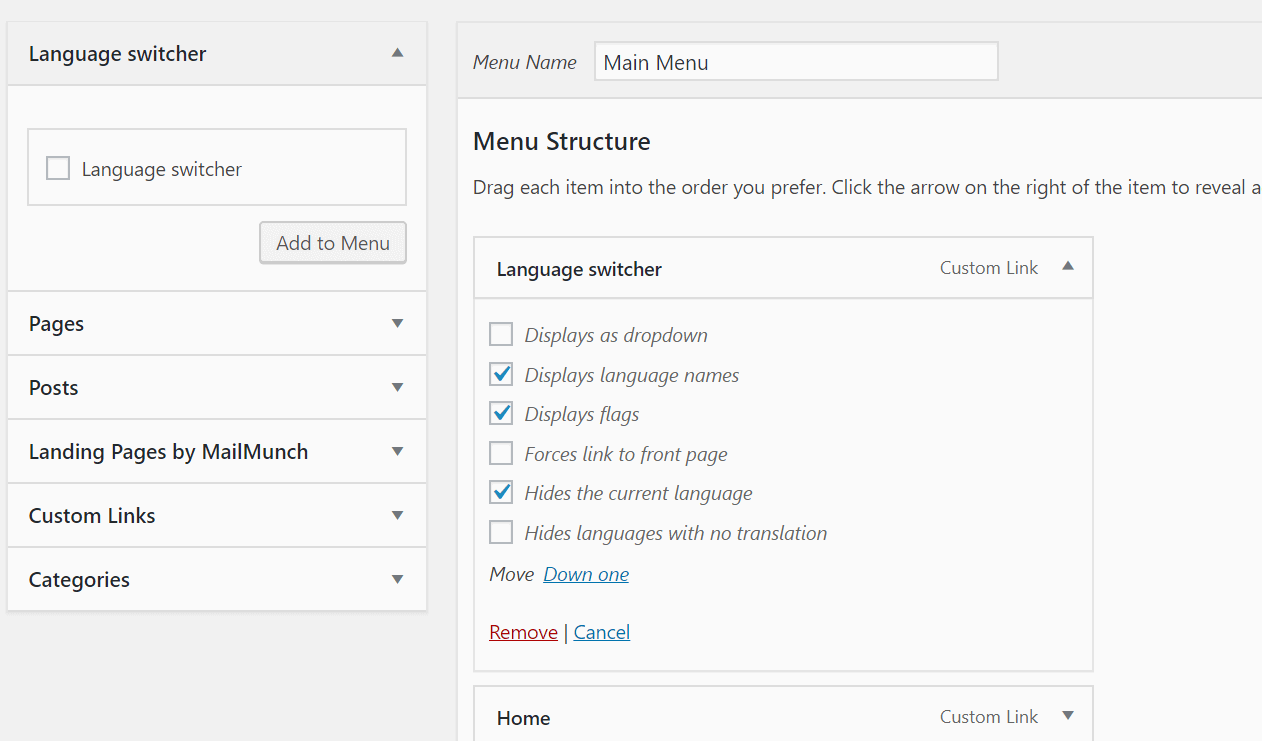
To achieve that, simply activate the MultilingualPress Site Flags option in the MultilingualPress Global Settings panel. Starting from MultilingualPress version 3.9.0 is possible to automatically render a language flag next to each element of the menu.Select your language menu in one of the available locations and then click Save Changes.ĭetermine the position of your Language menu. To do this, switch to the Manage Locations tab. In order to let your visitors see the language menu, you have to assign a position to the menu in the theme.If you do not see these options, is because you have to open the upper menu Screen Options again and check the Show advanced menu properties checkboxes. However, this is only displayed if the theme you are using supports displaying. In the description you can write a short info about the language.You can also optionally customize the CSS classes and link relationships (XFN).By ticking Open link in a new tab, you can indicate that the language will open in a new tab.

You can optionally specify an HTML attribute title.Make individual changes in the language menu.įinally, the following advanced settings are also available: You can also change the name of the language as it appears on your website in the Navigation Label field. You can change the order of the languages using drag & drop or if you click on Move while the languages box is open. Now the selected languages are shown in the language switcher menu.Use the Languages toggle to add the languages that should appear in the menu.

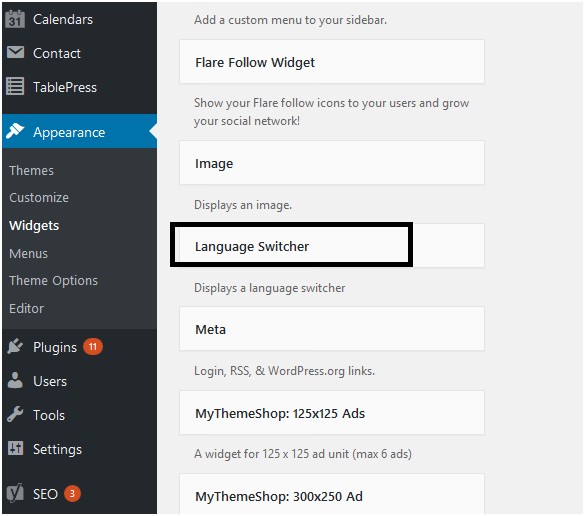
Now check the languages that you want to be shown in the language menu. If you have opened the Languages box on the left, then you will see all language versions of your website (e.g.You can use Screen Options to display the languages box in the sidebar. If this dropdown is not visible yet, you first need to activate it: open the Screen Options menu and select the Languages checkbox. After that, in the left sidebar open the Languages dropdown.Afterwards click the button Create Menu.Ĭreate a new menu and enter a name for the menu, e.g. Click on the link Create a new menu and enter a name.Set up a language switcher in your navigation menuįollow these steps if you want to show a language switcher in your navigation menu as you can see it in the screenshot below. Show language flags via an additional plugin.Set up a language switcher via the Language Switcher widget.Set up language switcher via the Navigation Menu widget.



 0 kommentar(er)
0 kommentar(er)
